

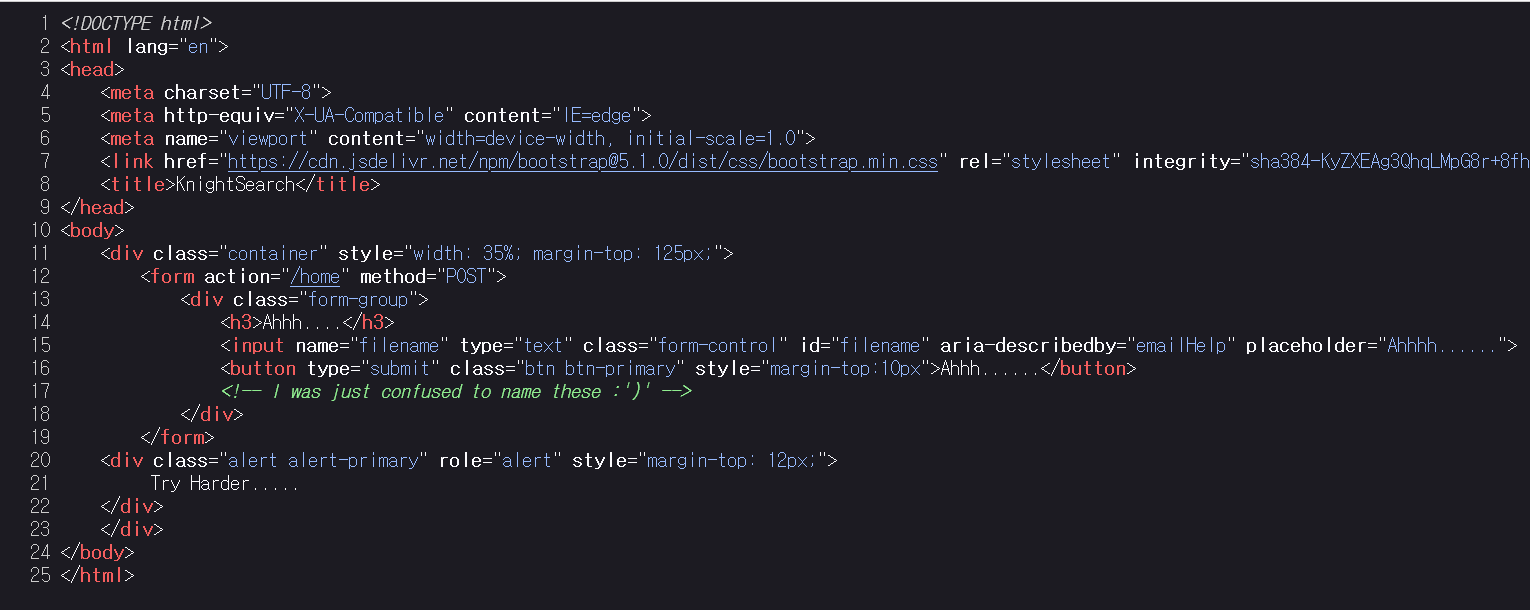
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<title>KnightSearch</title>
</head>
<body>
<div class="container" style="width: 35%; margin-top: 125px;">
<form action="/home" method="POST">
<div class="form-group">
<h3>Ahhh....</h3>
<input name="filename" type="text" class="form-control" id="filename" aria-describedby="emailHelp" placeholder="Ahhhh......">
<button type="submit" class="btn btn-primary" style="margin-top:10px">Ahhh......</button>
<!-- I was just confused to name these :')' -->
</div>
</form>
<div class="alert alert-primary" role="alert" style="margin-top: 12px;">
Try Harder.....
</div>
</div>
</body>
</html>