목차
- 자바스크립트 기본 문법
- 변수
- 데이터 타입
(-number
-BigInt
-string
-boolean
-undefined
-null
-symbol
-object)
3. 기타
자바스크립트 기본 문법
1. 변수
변수 : 값의 메모리 주소에 식별자(변수명)을 붙여둔 저장소
var a = 1;
let b = 'abc';
const c = "apple";
// 키워드 식별자(변수명) =(할당 연산자) (값)- 값을 저장하고 (할당 연산자 사용) 저장된 값을 참조하는 데에 사용된다. (변수명을 사용해 참조)
- 같은 값을 여러번 쓰기에 적합하다.
- 식별/구별하기에 편리하다
- js는 동적 타이핑(Dynamic typing) 이기 때문에 타입을 미리 명시하지 않는다.
- 할당된 값에 따라 변수의 타입이 결정됨. 같은 변수에 다양한 값을 재할당 가능하다. (var, let)
[변수명 명명 규칙 특징]
- 언더바(_) 와 달러 기호($) 또한 변수명으로 사용 가능하다.
- js는 대/소문자를 구별한다.
변수를 선언할 땐 var / let / const 키워드를 사용한다.
*키워드 : 수행할 동작을 규정한 것
| 키워드 | 특징 | 중복 선언 | 변수 재할당 |
| var | 가능 | 가능 |
| let | 불가능 | 가능 |
| const | 불가능 | 불가능 |
let > 변수를 선언할 때
const > 상수를 선언할 때 (변수 재할당 불가능)
var > let의 오래된 방식
- 중복 선언이 가능하다. (문법적으로 허용된다)
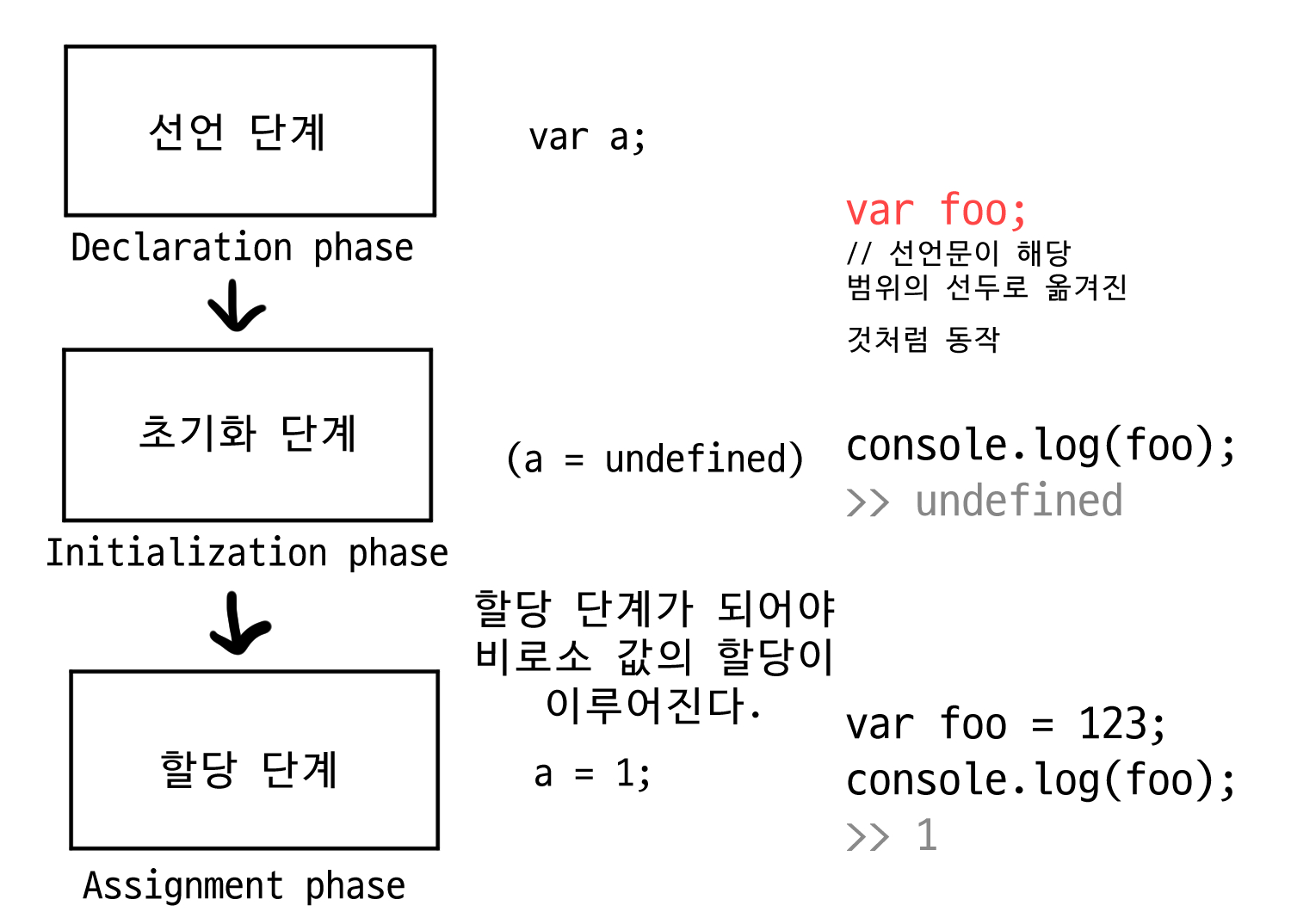
- 호이스팅이 가능하다. [호이스팅 : 변수가 선언되기 이전에 참조 가능]

선언을 하지 않아도 오류가 일어나지 않는다.
선언 -> 초기화 단계를 거쳐 undefined라는 값을 js엔진이 부여해주게 된다.
var 의 특징
1. 중복 선언을 허용한다.
2. 호이스팅이 가능하다.
3. 함수 레벨 스코프를 가진다. (함수 단위가 유효 범위)
3. 1,2,3와 같은 특성 때문에 의도하지 않은 많은 전역 변수를 생성해낼 수 있다.
-> 이와 같은 특징과 단점 때문에 let과 const 키워드가 도입되었다[ES6(ECMAScript 2015 (6th Edition)]
2. 데이터 타입
| 원시 타입(Primitive Type) | number |
| BigInt | |
| string | |
| boolean | |
| null | |
| undefined | |
| symbol | |
| 참조 타입(Reference Type) | object |
원시 타입 : 변경할 수 없는 값을 가지는 타입 (pass by value)
참조 타입 : 데이터가 저장된 메모리 주소를 참조하는 타입 (pass by reference)

- 원시 타입은 변경할 수 없는 값을 가지기 때문에, 재할당을 하더라도 기존 값이 변하는 게 아니라
새로운 메모리에 재할당된 값을 가리키게 된다.
- 가리키던 메모리가 바뀐다.
-반면 참조 타입은 데이터가 저장된 메모리 주소를 직접적으로 참조하기 때문에 값이 변경되면 메모리의 값이 수정된다.
1. number
ex : 1, 2, 3, 10.3, Infinity, Infinity, NaN ...
- number는 모든 수를 실수로 처리한다. number 타입의 값은 64비트 부동소수점형을 따른다.
- 2, 6, 16진수 데이터 타입을 제공하지 않는다. 이들 값을 참조하면 10진수로 해석된다.
부동소수점형 : 1.23456789 * 10^n 형식, 소수점이 움직이지 않는다 해서 '부동소수점'형이라 한다.
- 양의 무한대(Infinity), 음의 무한대(-Infinity), 산술 연산 불가(NaN) 이 포함된다.
(특수 문자 값)
- NaN은 계산 중에 에러가 발생했다는 것을 알려주는 값이다.
2. BigInt
ex: 123456789123456789123456789n, 끝에 'n' 이 붙으면 BigInt형 자료로 인식한다.
- 부동소수점 방식 때문에 js에선
(2^53 -1)(9007199254740991) 보다 큰 값 혹은 -(2^53 -1) 보다 작은 정수는
number 자료형을 통해 나타낼 수 없다.
-BigInt 형은 길이에 상관없이 큰 정수를 나타낼 수 있다.
-암호 관련 작업같이 아주 큰 숫자가 필요하거나 높은 정밀도를 요구할 때 사용한다.
3. string
ex: 'abc', 'a', "abcde", `abc`
- 텍스트 데이터를 나타내는데 사용한다. 문자와 문자열을 구분하지 않는다.
- 작은 따옴표와 큰 따옴표를 모두 사용할 수 있다.
- 원시타입이기 때문에 배열 형태를 띄고 있음에도 수정이 불가능하다.
(실제 배열은 참조타입)
- 유사 배열이므로 인덱스를 통해 접근할 수 있다.
사용되는 따옴표는 3가지
1. 큰따옴표: " "
2. 작은따옴표: ' '
3. 역 따옴표(백틱, backtick): ` `
- 역 따옴표로 변수나 표현식을 감싼 후 ${} 안에 넣어주면 원하는 변수나 표현식을 문자열 중간에 넣을 수 있다.
let name = "letddo"
alert(`Hello, ${name}!`);
// Hello, letddo!(C에서처럼 참조가 가능하다.) 역 따옴표로 감싸주어야만 가능하다.
4. boolean
(논리 타입)
ex: true, false 두 가지만 존재
- 참과 거짓을 나타낸다. 각각 true, false.
- 대소문자 구별에 주의.
5. undefined
ex: undefined(유일)
- undefined 단 하나의 값만 가지고 있다.
- 선언 이후 값을 할당하지 않은 변수는 이 값을 가진다.
- 자바스크립트 엔진은 할당된 메모리 공간의 쓰레기 값 대신
undefined로 초기화 시킨다.
6. null
ex: null(유일)
- null 하나의 값 만을 가진다.
- 의도적으로 변수에 값이 없다는 것을 명시한다.
- 프로그래머가 '의도적으로 집어넣는 값'으로 주로 사용되며
변수에 값이 없거나(0과는 다름)
유효한 값을 반환할 수 없는 경우,
존재하지 않거나 알수없는 값일 경우에도
null로 지정하기도 한다.
이러한 점에서 자바스크립트 엔진이 지정하는 undefined와 차별점이 있다.
(이 또한 사용자가 직접 지정할 수 있으나 잘 사용하지 않는다.)
null > 존재하지 않는 값 비어있는 값 알수없는 값
undefined > 값이 할당되지 않은 상태
7. symbol
let mySymbol = Symbol();
console.log(mySymbol); // Symbol()
console.log(typeof mySymbol); // symbolhttps://poiemaweb.com/es6-symbol 의 예시코드
(Symbol() 함수를 호출해 생성)
- ES6에서 추가된 7번째 타입
- 이름의 충돌 위험이 없는 유일한 객체의 프로퍼티 키를 만들기 위해 사용한다.
- 객체의 고유한 식별자를 만들 때 사용한다.
(프로퍼티 : 데이터를 의미한다. 객체는 프로퍼티의 집합이다. 프로퍼티는 키와 값으로 이루어져 있다.)
var user = {
name: "letddo",
age: 21
};프로퍼티 = 'name : "letddo"', 'age: 21'
프로퍼티 키 = name, age
프로퍼티 값 = 'letddo', '21'
8. object
객체
- 객체는 데이터와 그 데이터에 관련된 동작을 모두 포함하는 개념적 존재.
- 프로퍼티와 메소드(값이 함수인 프로퍼티)의 집합.
- 객체는 데이터 컬렉션이나 복잡한 개체를 표현할 수 있다.
- 자바스크립트를 이루고 있는 거의 모든것이 객체이다.
(배열, 함수, 객체... 등등 원시값을 제외한 모든 것)
3. 기타
1) 연산자
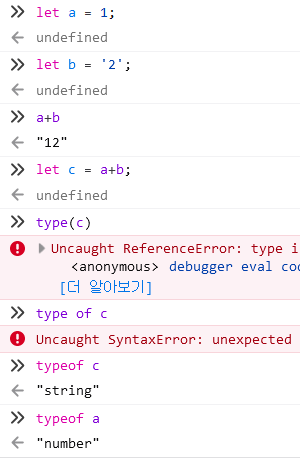
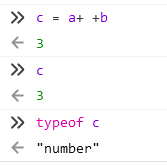
- js는 암묵적 타입 강제 변환을 통해 연산을 수행한다.

- 단항 연산자 +로 숫자형으로 변환할 수 있다.

2) 주석
// 한 줄 주석
/* 여러 줄
주
석*/- 한 줄 주석 //
- 여러 줄 주석 /* */
3) 정의
키워드 - 수행할 동작을 규정한 것
(ex: let, funtion, for ... 등)
표현식 - 하나의 값으로 결과가 나오는 식.
평가되어 값은 만들지만 그 이상의 행위는 할 수 없다.
사용하기 위해선 추가적인 문으로 만들어주어야 한다.
문(statement) - 어떤 작업을 수행하는 문법구조와 명령어
세미콜론(;)으로 구별한다.
줄바꿈이 있다면 세미콜론을 자동 생략할 수 있다.
이를 '암시적 세미콜론' 이라고 한다.
문은 코드블록 { } 으로 그룹화 할 수 있다.
함수 - 문들의 집합을 정의한 코드블럭
js 문들의 집합을 정의한 코드블럭
funtion multiply(number){
return number * number;
}
multiply(3);
//함수호출문들을 일괄적으로 실행할 수 있다.
문제
1. undefined와 null의 차이점
2. 메소드와 객체의 차이점
참고
https://velog.io/@moongyu1/JavaScript-%EA%B8%B0%EC%B4%88
https://developer.mozilla.org/ko/docs/Web/JavaScript/Data_structures#%EA%B0%9D%EC%B2%B4
https://ko.javascript.info/string
https://ko.javascript.info/object
https://ko.javascript.info/var
https://velog.io/@bathingape/JavaScript-var-let-const-%EC%B0%A8%EC%9D%B4%EC%A0%90
'2022 스터디' 카테고리의 다른 글
| [web hacking] 2022 (0) | 2023.11.03 |
|---|---|
| java 스터디 사전조사 (0) | 2023.05.14 |
| [2023] 스택/큐 (0) | 2023.03.13 |
| 넘파이 스터디 20230308 (0) | 2023.03.08 |
| JAVA 스윙 공부 (0) | 2022.11.10 |